Naninovel Editor Preview
Standalone editor is now available for preview: https://naninovel.com/editor

Preview
Be aware, that the editor is in the early development stage and is not ready for production. Make sure to backup the project before opening it with the app. Currently, only the basic script editing features are available; expect something similar to the existing visual editor built in Unity editor, but with better UX, such as searchable dropdown fields for parameters, generic line editors with stackable inlined commands, documentation shown when hovering commands and parameters, etc.
Installation
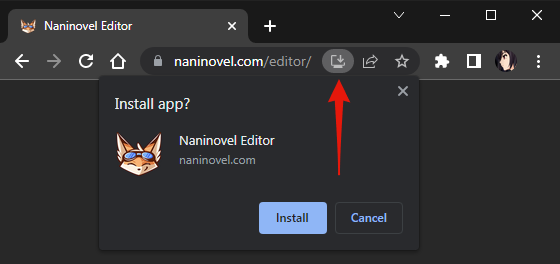
While you can use the editor right inside web browser, it's recommended to install it as standalone app for better UX and performance. To install the editor, navigate to https://naninovel.com/editor and interact with the page; the browser will prompt to install the application as PWA. Be aware, that the editor requires some features (eg, FileSystemAccess), which may not be supported by all browsers. It's expected to work on all chromium-based browsers, but we recommend using latest version of Google Chrome.

First-Time Setup
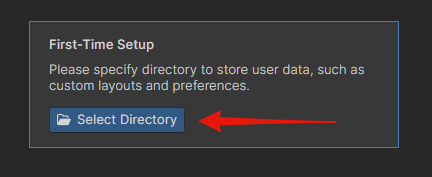
When running the editor for the first time it'll prompt to select a directory to store user data. It's recommended to create a .nani folder in user directory (eg, for Windows C:\Users\UserName\.nani\) and select it.

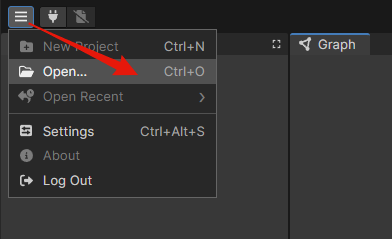
Opening Project
After selecting user directory, open Unity project directory in which you'd like to edit Naninovel scripts. It's recommended to select root folder of the Unity project. After the project is opened, Naninovel will create .nani folder in the root where it'll store project-specific data. When using VCS, this folder should not be ignored, as it contains project-wide settings and asset mappings.

Editor will remember user data directory and opened projects and will automatically open last project on restart.
Editing Scripts
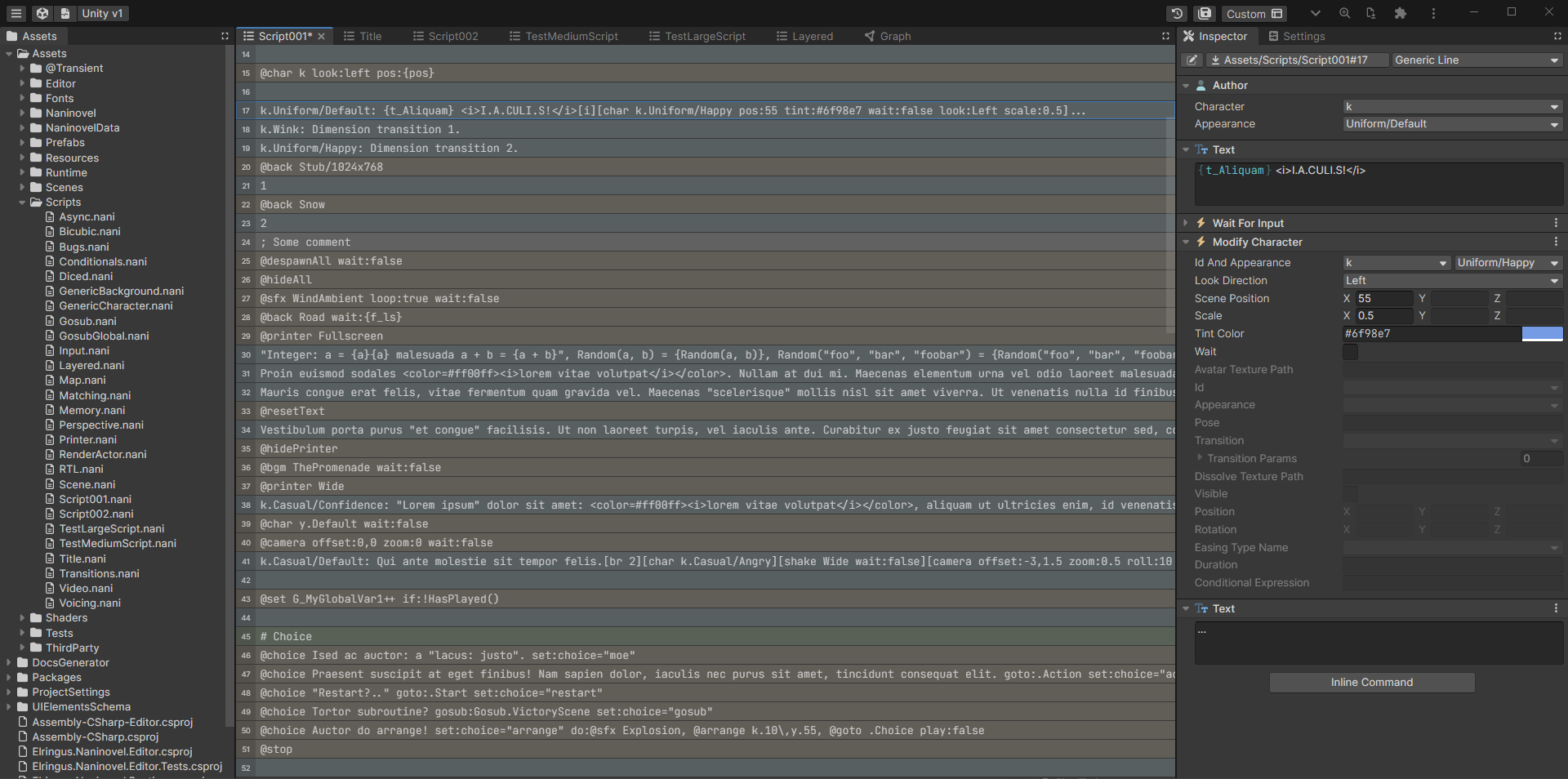
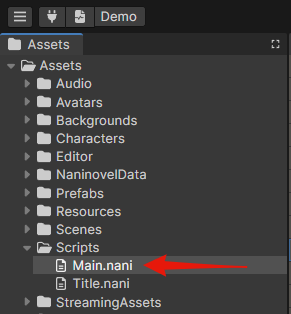
When project is open, asset browser tab will show existing assets. Navigate to the folder with scripts and double-click the script to edit.

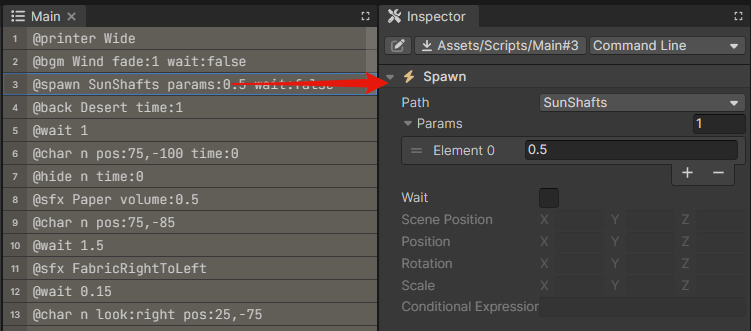
Script tab will open containing visual representation of script lines; click the lines to inspect them (the lines can also be reordered with drag-drop).

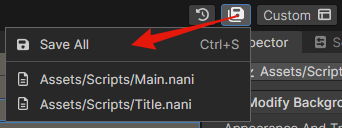
When modifying the line in inspector you'll notice the save button becomes active. To save the changes (write modified file to the disk) either click the button and select the asset to save or press Ctrl+S (key combinations can be changed in settings).

Bridging
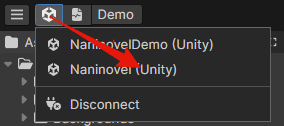
In order for custom commands, actors, resources and other project-specific options to appear in dropdowns, a bridging connection have to be established. By default, the editor will constantly scan the network for Unity editor instances and connect once one is available (auto scan can be disabled in settings). In case you have multiple running editors, you can choose the one to connect to in bridging menu.

Once connected, currently played lines will be focused and an option to navigate to script line will appear (in the context menu when right-clicking a line).
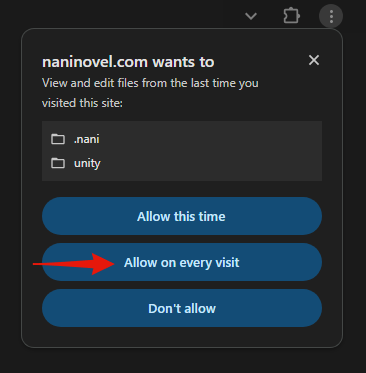
Persisting Permissions
Starting with Chrome 122, after opening a previously opened project, browser will suggest granting the editor persistent access to the project directory.

If accepted, it'll no longer prompt for access after re-opening the project. This applies to both in-browser and installed (standalone) versions of the editor application.