List of current shortcut
- CTRL + B = Bold
- CTRL + E = Italic
- CTRL + U = Underline
- CTRL + O = Text Color
- CTRL + M = Mark Text
- CTRL + R = Align Right
- CTRL + E = Align Center
- CTRL + L = Align Left
Requirement for Rich Text/Markdown
- Unity Text Mesh Pro (Recommended)
- Unity default Text (only a few rich text) see here https://docs.unity3d.com/Packages/com.u ... dText.html
Steps for add shortcut for Rich Text/Markdown to Visual Studio Code
- On Visual Studio Code
- File -> Preferences -> Keyboard Shortcuts
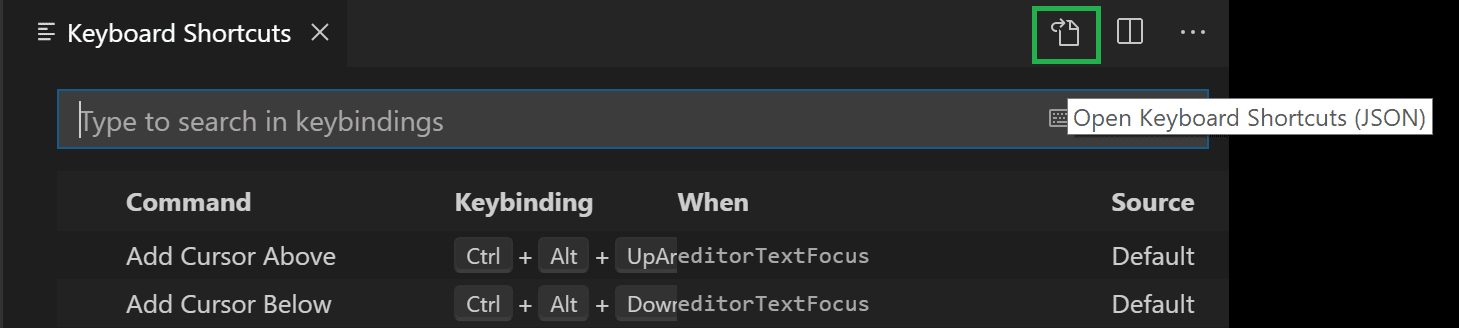
- It will open list of keyboard shortcuts tab
- On Keyboard Shortcuts tab, click "Open Keyboard Shortcuts (JSON)" button in the upper-right corner of the window

- It will open keybinding.json tab
- Paste these codes inside Square brackets
Code: Select all
{//bold
"key":"ctrl+b",
"scope":"nani",
"command":"editor.action.insertSnippet",
"when":"editorTextFocus && editorLangId == naniscript",
"args":{
"snippet":"<b>$TM_SELECTED_TEXT</b>$0"
}
},
{//italic
"key":"ctrl+i",
"scope":"nani",
"command":"editor.action.insertSnippet",
"when":"editorTextFocus && editorLangId == naniscript",
"args":{
"snippet":"<i>$TM_SELECTED_TEXT</i>$0"
}
},
{//underline
"key":"ctrl+u",
"scope":"nani",
"command":"editor.action.insertSnippet",
"when":"editorTextFocus && editorLangId == naniscript",
"args":{
"snippet":"<u>$TM_SELECTED_TEXT</u>$0"
}
},
{//text color
"key":"ctrl+o",
"scope":"nani",
"command":"editor.action.insertSnippet",
"when":"editorTextFocus && editorLangId == naniscript",
"args":{
"snippet":"<color=#07eaffff>$TM_SELECTED_TEXT</color>$0"
}
},
{//mark text
"key":"ctrl+m",
"scope":"nani",
"command":"editor.action.insertSnippet",
"when":"editorTextFocus && editorLangId == naniscript",
"args":{
"snippet":"<mark=#ffff00aa>$TM_SELECTED_TEXT</mark>$0"
}
},
{//align right
"key":"ctrl+r",
"scope":"nani",
"command":"editor.action.insertSnippet",
"when":"editorTextFocus && editorLangId == naniscript",
"args":{
"snippet":"<align=\"right\">$TM_SELECTED_TEXT</align>$0"
}
},
{//align center
"key":"ctrl+e",
"scope":"nani",
"command":"editor.action.insertSnippet",
"when":"editorTextFocus && editorLangId == naniscript",
"args":{
"snippet":"<align=\"center\">$TM_SELECTED_TEXT</align>$0"
}
},
{//align left
"key":"ctrl+l",
"scope":"nani",
"command":"editor.action.insertSnippet",
"when":"editorTextFocus && editorLangId == naniscript",
"args":{
"snippet":"<align=\"left\">$TM_SELECTED_TEXT</align>$0"
}
},- Now you have shortcut for rich text
There are many rich text on Text Mesh Pro, if you want to add more rich text, see rich text reference http://digitalnativestudios.com/textmes ... rich-text/
Add Color Picker into Naniscript

Steps
- Install Visual Studio Code Extension Color Picker https://marketplace.visualstudio.com/it ... lor-picker
- After Color Picker installed, on Visual Studio Code, go to File -> Preferences -> Settings
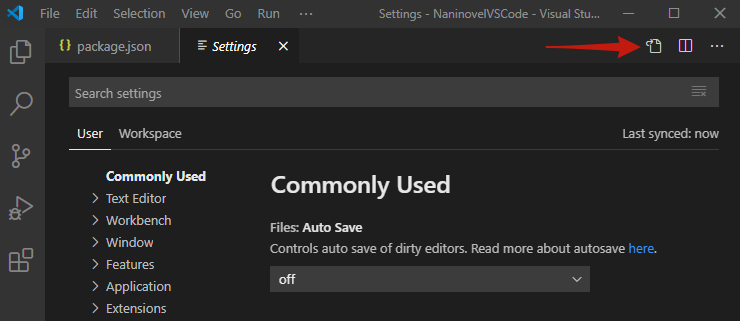
- It will open Settings tab
- Click "Open Settings (JSON)" button in the upper-right corner of the window

- It will open settings.json tab
- Paste these code
Code: Select all
"vscode-color-picker.languages":
[
"naniscript",
"python",
"javascript",
"typescript",
],- Close and re-open Visual Studio Code and you will have color picker